Printer and reader-friendly version
Slide deck
This white paper discusses how to integrate the LexisNexis InterAction CRM into a Web-based portal alongside data from other systems. The reason for this paper’s existence is my presentation at the 2008 International Legal Technology Association (ILTA) conference. I was one of 3 panelists for the session titled “InterAction - A Different Perspective Using Your Firm’s Portal”.
This paper and my presentation answers the How question, assuming that you already know about the What (InterAction) and the Why (the value gained by contextualizing business entity information in a portal). In order to best answer the How question, I’ve broken down the process into 3 steps: prepare, design and build. Specifically, I’m referring to preparing the integration, designing the presentation and building the solution.
Prepare the Integration
Before we can discuss how to integrate InterAction into a portal, we need to know some background information. First, we need to know what portals are and what integration is.
Portals
Originally, portals were simply entryways, such as doors or gates. Recently, information technologists have used the word to indicate a digital entry point for multiple information sources. Portals exist on a variety of platforms, but the ones most popular today are web sites. The popularity of portals has exploded recently because of their ability to present data from diverse sources in a unified, yet customized, way. Instead of requiring the user to access each data source individually, a portal can surface all of them on a single page, allowing a dashboard-type overview. Portals are typically centered on a topic or entity of importance. For example, portals can currently be located that bring together information related to news, sports and fitness. For public portals such as Yahoo or iGoogle, the entity is you.
As an example, imagine an enterprise portal site within your organization that, instead of displaying information customized to a user, displays information about one of your clients. A client’s documents from your document management system might be displayed alongside their contacts from your contact relationship manager (CRM) and revenue information from your billing system. In order to present a page with all of this information, a portal needs to be intelligent enough to inquire about this client from each system one at time. This information is then gathered and displayed on the screen in its assigned locations. The portal is able to do this only because it knows how to ask each system for the right data. And the reason it knows how to ask is because these systems are related to each other, or integrated in some way.
Integration
Systems integration could be explained as relationships between systems. Systems can integrate with one another only after they share something in common. This common information is usually in the form of entities, such as people, companies or projects. For example, a billing system contains the client name and its billing contact information. The CRM also contains this information about the client. In order to make these systems talk, a translation needs to be created in order to map one entity to another. This mapping information is usually stored in one of the systems, but it’s possible to also store it externally in an independent system.
Unique Identifiers
Within each system, data structures are usually in place to easily manage entity data. For example, in a billing system’s database, instead of copying a client’s name into every corner of the system related to a client, a unique identification (ID) number is created for the client and referenced. The use of an ID allows updated information to be shown across the entire system whenever a change is made to an entity’s data.
Using a unique ID is not merely for convenience or to save disk space, however. Use my name, for example: Tim Jones. My name is very common. Therefore, the chances of finding another person with the name Tim Jones are higher than normal. If a portal were to ask the billing system, “Show me all the invoices for Tim Jones”, it might reply with “Which Tim Jones? I have 3 clients with that name.” In this case, it’s very important that the portal knows which Tim Jones it needs. It not only needs to know my name, but it most likely needs to ask for my information by my ID. Since the portal needs to get the ID from somewhere first, we need to decide where to store the IDs and their corresponding entity mappings.
Integrating with InterAction
InterAction has been designed with systems integration in mind. Besides single and multi-value user-defined fields (InterAction refers to them as Additional Fields), InterAction includes an EAI (Enterprise Application Integration) component called Application Collaboration (AC). AC abstracts InterAction’s data model to make it easy to load data from other systems. AC can import new information and keep existing entity relationship data clean and current, making it the obvious alternative to manual data entry.
Given its focus on integration, InterAction makes a compelling case for the storage of entity relationship data for other systems. In addition, InterAction offers several options for portal integration. Sometimes the amount of entity data needed from a specific system is very minimal, in which case it may be ideal to import this information entirely into InterAction. This would simplify the portal by reducing the number of systems that need to be queried and also increase performance of page loading.
InterAction is the system most likely to be maintained by a team of stewards within a firm. There will be times when integration data issues arise, requiring human intervention. If you’ve chosen to use InterAction for integration, you would already have resources available to keep the integration running smoothly.
Design the Presentation
To design the presentation of InterAction data in your portal, you’ll first need to choose a data retrieval option. After the data retrieval option is chosen, you’ll need to choose a presentation method.
Choose a Retrieval Option
InterAction offers an above average amount of options for retrieving data, but since we’re dealing with portals, we’re only interested in those options that are Web-based (server side), or at least Web-friendly. To best design the presentation of InterAction data, we’ll need to know what these options are, then determine which combination of them will best accomplish our needs. InterAction includes 4 different server-side options for data retrieval. They are presented here in chronological order.
Database Query
The first and oldest retrieval option is to write a query directly against the InterAction database. This option has been available for the life of the product. Developers familiar with SQL will have no problems writing reports and reverse engineering InterAction’s data model. However, the database model is very complicated and might change after an upgrade, breaking existing queries. If you choose this option, also be aware that you are bypassing InterAction's security model. Because of these reasons and the obvious risk of messing something up, InterAction does not recommend it. As of 5.5, InterAction only supports the Microsoft SQL Server database management system.
InterAction Web Client
The InterAction web client has been available since version 4.x. Significant enhancements were made in version 5.0, including custom search forms. Displaying data directly from the web client should be considered an option since it’s already a server side solution. If the standard views in the web client do not show the needed information, minor customizations can be made. However, InterAction doesn’t recommend this since customizations are typically lost during an upgrade. Customization involves manipulating objects called nuggets, and requires knowledge of HTML and XML.
InterAction XML Methods
The recommended server-side data retrieval method is to use XML methods hosted on the InterAction application server. XML methods have been available since InterAction 4.x, and function like an Application Programming Interface (API). XML methods not only retrieve data, but also have the capability of updating it as well. XML methods are called by requesting a URL with the method name and its required parameters. The output of the method is XML text. The InterAction web client contains a list of available methods and documentation.
Extensible Markup Language, or XML, is data that describes itself. Unlike HTML, the markup language used for web sites, XML is not restricted to a predefined set of elements. It was designed to be a universal data format that all systems could understand. Even though XML has been around for 10 years, blogs and other news outlets syndicating information using XML in recent years have caused its popularity to increase rapidly. Even Microsoft has decided to change the Office suite’s native file formats to XML instead of the previous binary formats as of Office 2007. Later on in Appendix A, you can see an example of XML in use by InterAction.
SQL Server Reporting Services
As of version 5.5, SQL Server Reporting Services (SSRS) is integrated into InterAction’s reporting module. Since SSRS is web-based, this becomes another option to consider. This is by far the most user-friendly server-side method of extracting data from InterAction, and also extremely versatile. SSRS introduces several useful features such as aggregates, grouping, caching and charting. Furthermore, SSRS also supports 3rd party controls to extend functionality, such as more advanced contextual charting. Even though SSRS contains “SQL” in its name, this option only requires knowledge of basic report writing.
Summary
Remember, your needs may require you to use a combination of these options. If the data you need from InterAction is not accessible from an XML method or SQL report, you may be forced to write a database query.
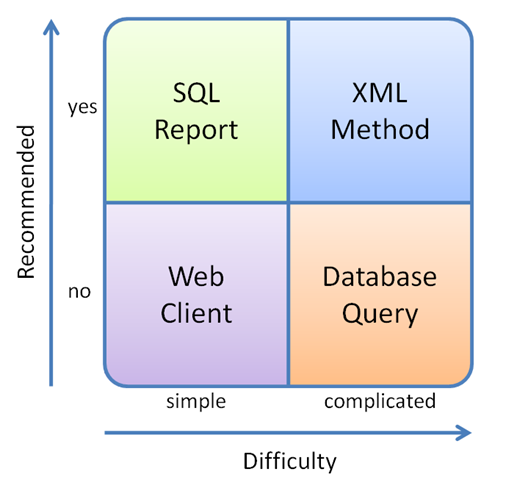
To make it easier to remember the retrieval options, Figure 1 summarizes them by plotting the implementation difficulty against InterAction's recommendations.

Figure 1 InterAction Data Retrieval options by recommendation and difficulty
Choose a Presentation Method
When choosing to display external data from a system into a web page, you usually have a couple options.
Custom Programming
Since portals are web sites, we need to take the output of a database query or a system’s API and convert it to HTML somehow. Web application frameworks such as ASP.NET exist to make this easier. However, even with the help of ASP.NET, XML is challenging to work with. Because of this, XSLT was created to transform XML into other forms, such as HTML. However, even if you use XSLT it still requires the services of a Web developer familiar with XML and HTML.
Screen Scraping
If the external data being integrated is already contained on a web site, you can use a method called screen scraping to embed that information into a portal. This method is sometimes used out of necessity, if the system being scraped doesn’t have an easy alternative method of exposing its data. For example, Google’s product search feature scrapes vendor web sites to determine pricing. It does this since a common API doesn’t exist (and most likely won’t exist anytime soon) between them.
Microsoft SharePoint
Microsoft SharePoint is a popular portal platform in use today by enterprises. If your firm plans on using SharePoint, you can take advantage of its built-in tools. A variety of ways exist within the SharePoint development ecosystem to implement custom programming on web pages. One of the popular choices is to use a component called a Web Part. Multiple Web Parts can be arranged on a single page to create any desired layout. The following list of SharePoint Web Parts could be used for integration purposes.
Page Viewer Web Part
The Page Viewer Web Part is used for simple screen scraping. Behind the scenes, it simply renders an iframe HTML element. This could be used to show portions of a custom web site, the InterAction Web Client or a SQL report.
To best display SQL reports, you will want to hide the header and toolbars. In order to do this, you need to access the report from the reportserver path instead of the default reports path that shows the SQL Report Manager web site. The parameters you would use need to be hidden and the values passed in the address of the report. Finally, to hide the toolbar, add "&rc:toolbar=false" to the address of the report as well. The following is an example call to a parameterized SQL report that displays without any headers or toolbars. In this example, MatterNumber and MonthsHistory are hidden parameters.
http://webserver/ReportServer?/Portal/MatterSummary&rs:Command=Render&rc:toolbar=False&MatterNumber=999999.999999&MonthsHistory=2
Content Editor Web Part
The Content Editor Web Part can also be used for screen scraping. It allows adding custom HTML fragments onto the page. If you need more control over the presentation of your iframe, you'd probably use this instead of a Page Viewer.
SQL Report Viewer Web Part
If you use SQL Reporting Services in SharePoint integrated mode and you've installed the Reporting Services Add-in for SharePoint Technologies, you can use the Report Viewer Web Part to display SQL reports. SharePoint integrated mode is only available for SQL Server 2005 SP2 and either Windows SharePoint Services (WSS) 3.0 or Microsoft Office SharePoint Server (MOSS) 2007. In an integration scenario, you're most likely going to need to pass parameters to the report. However, this Web Part will not allow you to pass parameters to the report and hide the toolbar at the same time. Because of this, you'll most likely be sticking to screen scraping with a Page Viewer.
XML Web Part
The XML Web Part transforms XML using XSLT. Its data source can be XML entered directly, or hardcoded, into the configuration, or a link to a Web page or file that returns XML. Likewise, the XSLT can also be hardcoded or linked. If you link to an external source for your XML or XSLT, make sure it is available to SharePoint’s application pool identity or by anonymous access. If you've configured SharePoint for Kerberos authentication, make sure the user has access to the path.
Data View Web Part
The Data View Web Part is only available through FrontPage 2003 (for WSS 2.0) or SharePoint Designer 2007 (for WSS 3.0). Data View supports a variety of data sources, such as database queries, XML, web services and SharePoint lists.
Business Data Catalog Web Parts
If you use MOSS 2007 Enterprise edition, you can use the Business Data Catalog (BDC) Web Parts to pull information from web services or databases. This would simply be an alternative to the Data View Web Part.
Custom Web Part
If you are not satisfied with the Web Parts shipped with SharePoint, you can either purchase one from a 3rd party Web Part vendor or create your own. To create your own Web Part, you'll need a programmer familiar with .NET. Alternatively, if you already have Visual Studio you can create a user control using a visual designer. User controls cannot be used in SharePoint out of the box, so you'll need to download and install a free Web Part called SmartPart.
Other Custom Solutions
Since SharePoint is simply an ASP.NET application, it can accept other custom .NET controls besides Web Parts. It’s much easier to write a custom .NET control than a custom reusable Web Part. SharePoint also contains a capability called Application pages that allows custom server-side .NET coding and higher performance.
Build the Solution
This section outlines the steps necessary to present the output of an InterAction XML method within a Microsoft SharePoint portal. The data will be displayed by transforming XML into HTML using the XML Web Part.
Calling the XML Method
There are several ways to use InterAction XML methods depending on your environment and requirements. The following explanation describes one technique of calling XML methods from another web application. In this case, SharePoint is that web application.
Bypass default authentication
By default, XML web methods authenticate the caller using the same authentication (IIS authentication) as the web client. Unless you are using Kerberos delegation, SharePoint will be calling the XML method on the user's behalf. This breaks the normal single sign-on authentication used by InterAction. One alternative to this configuration is to give SharePoint's service account access to InterAction.
In order to make XML methods easier to execute in these scenarios, InterAction has created an alternative authentication mechanism on a custom port, port 8100. Accessing an XML method over port 8100 instead of the default port 80 bypasses the default authentication.
For example, instead of using http://webserver/interaction, you would use http://webserver:8100/interaction
URL authentication
If you choose to use port 8100 for your Web Parts, you will need to use parameters to authenticate. The two parameters needed are accountName and userPassword. InterAction will execute the XML method based on the privileges and security context associated with the user account supplied in the accountName parameter.
If you would like to avoid hardcoding the password into the URL, you can also establish a trust relationship between InterAction and the portal server. To do this, add the SharePoint server's IP address to the trustedAddresses entry in InterAction.cfg and then restart InterAction services. In this configuration, you only need to provide the accountName parameter to tell InterAction which user context to execute under.
Note: Trusting SharePoint might give too much power to users with designer privileges. Before trusting SharePoint, consider who has access to Web Parts that could exploit this trust.
Example XML Method Call
An example call the findContacts XML method is displayed below. This example retrieves the first (using maxResultCount) contact that bob has access to with last name Jones. Since the URL is missing the userPassword parameter, results will only be returned if the IP address making the request is trusted by InterAction.
http://webserver:8100/interaction/findcontacts?accountname=bob&lastname=jones&maxresultcount=1
Creating the Web Part
To insert an XML Web Part, put any SharePoint page in Edit mode then add it from the list of available Web Parts. Insert the path to the InterAction XML method and add the parameters. Then, insert the XSLT into the Web Part. If you need to share this Web Part to multiple pages, you should consider placing the XSLT in a file and linking to it instead of embedding it. After clicking OK, the XSLT will be applied against the XML and the HTML output will be displayed on the screen.
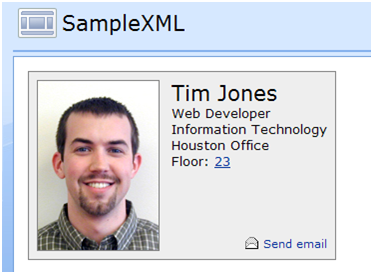
Appendix A contains an example XML output from the findcontacts method, XSLT to transform it into HTML, and the resulting HTML and screenshot of the output.
Conclusion
As of 2008, systems integration is still not an easy task. This paper intends to cover just enough material to grasp the majority of the issues involved with integrating InterAction into a portal. If you would prefer to hear this information presented, ILTA will be making an audio recording of my presentation available for download.
Appendix A
This section contains examples of XML and XSLT for InterAction XML Methods.
Sample XML
Request URL for the findContacts method
http://webserver:8100/interaction/findcontacts?useraccount=bob&userpassword=123&contactid=1231231234&includeadditionalfields=2/1231;2/1232;2/1233
XML results
<?xml version="1.0" standalone="yes" ?>
<methodResponse>
<methodname>findcontacts</methodname>
<requestId>73203</requestId>
<errorCode>0</errorCode>
<errorText />
<processingTime>00:00:03.234</processingTime>
<results>
<resultCode>0</resultCode>
<resultText />
<resultCount>1</resultCount>
<totalResultCount>1</totalResultCount>
<result>
<contactClass>IAL</contactClass>
<contactId>1231231234</contactId>
<IAContactId>1231231234</IAContactId>
<contactState>4</contactState>
<contactStateSortOrder>3</contactStateSortOrder>
<contactStateToolTip>My Contact and Firm Contact</contactStateToolTip>
<contactType>person</contactType>
<displayName>Jones, Tim</displayName>
<department>Information Technology</department>
<office>Houston</office>
<changeDate>2007-05-02 09:37:49.547</changeDate>
<inMyFolder>true</inMyFolder>
<isPrivate>false</isPrivate>
<sourceFolderId>12884901886</sourceFolderId>
<salutation>Mr.</salutation>
<firstName>Tim</firstName>
<lastName>Jones</lastName>
<commonName>Tim</commonName>
<fullName>Tim Jones</fullName>
<jobTitle>Web Developer</jobTitle>
<ape>
<electronicAddress type="E-mail" typeId="1" relationship="Business" relationshipId="1">
<electronicAddressId>1231231234</electronicAddressId>
<description>Office</description>
<formattedElectronicAddress>tim.jones@company.com</formattedElectronicAddress>
<isGlobal>true</isGlobal>
<owningContactId>1231231234</owningContactId>
</electronicAddress>
</ape>
<additionalFields>
<additionalField>
<definitionId>1231231231</definitionId>
<name>Building Floor</name>
<value>23</value>
</additionalField>
<additionalField>
<definitionId>1231231233</definitionId>
<name>Map URL</name>
<value>http://officemaps/HOU23.aspx?Mylbl=lbl23123</value>
</additionalField>
<additionalField>
<definitionId>1231231232</definitionId>
<name>EmpPicture</name>
<value>http://portal/photos/timjones.jpg</value>
</additionalField>
</additionalFields>
</result>
</results>
<resultBytes>3657</resultBytes>
</methodResponse>
Sample XSLT for the findContacts method
<?xml version="1.0" encoding="UTF-8" ?>
<xsl:stylesheet version="1.0" xmlns:xsl='http://www.w3.org/1999/XSL/Transform'>
<xsl:template match="/">
<xsl:choose>
<xsl:when test="/methodResponse/results/resultCount != '1'">
<br/><strong>Couldn't find this contact ID in InterAction</strong><br/>
</xsl:when>
<xsl:otherwise>
<xsl:apply-templates select="/methodResponse/results/result"/>
</xsl:otherwise>
</xsl:choose>
</xsl:template>
<xsl:template match="/methodResponse/results/result">
<table border="0" cellpadding="4" cellspacing="4"
style="border: 1px solid gray; background-color:#EEEEEE">
<tr>
<td valign="top" rowspan="2">
<img style="border:1px solid gray;">
<xsl:attribute name="src">
<xsl:value-of select="additionalFields/additionalField[3]/value" />
</xsl:attribute>
</img>
</td>
<td valign="top">
<div style="font-size:2.0em;"><xsl:value-of select="fullName" /></div>
<div style="font-size:1.2em;">
<xsl:value-of select="jobTitle" /><br />
<xsl:value-of select="department" /><br />
<xsl:value-of select="office" /> Office<br />
Floor:<a target="_blank" style="text-decoration:underline">
<xsl:attribute name="href">
<xsl:value-of select="additionalFields/additionalField[2]/value" />
</xsl:attribute>
<xsl:value-of select="additionalFields/additionalField[1]/value" />
</a>
</div>
<xsl:if test="string-length(assistantName) > 0">
<div style="font-size:1.2em;">
<br />Assistant <xsl:value-of select="assistantName" /></div>
</xsl:if>
</td>
</tr>
<tr style="vertical-align:bottom;text-align:right;font-size:1em;">
<td>
<a style="text-decoration:none">
<xsl:attribute name="href">
mailto:<xsl:value-of
select="ape/electronicAddress[@type='E-mail' and @relationship='Business']/formattedElectronicAddress" />
</xsl:attribute>
<img align="absmiddle" border="0" src="/_layouts/images/EML16.gif" /> Send email
</a>
</td>
</tr>
</table>
</xsl:template>
</xsl:stylesheet>
Output
Screenshot

HTML
<table border="0" cellpadding="4" cellspacing="4"
style="border: 1px solid gray;background-color: #EEEEEE">
<tr>
<td valign="top" rowspan="2">
<img style="border: 1px solid gray;"
src="http://portal/photos/timjones.jpg" />
</td>
<td valign="top">
<div style="font-size: 2.0em;">
Tim Jones</div>
<div style="font-size: 1.2em;">
Web Developer<br />
Information Technology<br />
Houston Office<br />
Floor:<a target="_blank" style="text-decoration: underline"
href="http://officemaps/HOU23.aspx?Mylbl=lbl23123">23</a>
</div>
</td>
</tr>
<tr style="vertical-align: bottom; text-align: right; font-size: 1em;">
<td>
<a style="text-decoration: none" href="mailto:tim.jones@company.com">
<img align="absmiddle" border="0" src="/_layouts/images/EML16.gif" />
Send email </a>
</td>
</tr>
</table>
Slide Deck
Below are the slides from my presentation.
Excellent, this was really helpful, also if you were not aware you can use
ReplyDeletehttp:///InterAction/findcontacts?smartSearchValue=Persons+Name
To preform a Smart Search (duh).